
Have you ever created a webpage expecting it to run flawlessly, only to be met with an unknown error that disrupted everything? If your answer is yes, you’re in the right place. This article will guide you through how to resolve this situation using the best free online HTML validator tools.
A perfectly designed webpage is expected to perform optimally and deliver the desired results. However, even a small syntax error in your HTML code can lead to unexpected issues. It’s frustrating, but these errors are common and can happen to anyone.
HTML syntax, while seemingly straightforward, can cause significant problems if mistakes are made. A missing tag, incorrect attribute, or misplaced content can all disrupt the proper functioning of your webpage.
Why Use HTML Validator Tools?
Before running your webpage, it’s crucial to test your code to identify and fix any errors. This ensures that your webpage performs as expected and delivers a seamless user experience. HTML validator tools are designed to help you:
- Identify Syntax Errors: Detect any errors in your HTML code that could affect your webpage’s functionality.
- Ensure Standards Compliance: Ensure that your code adheres to the latest web standards and best practices.
- Improve Performance: Optimize your webpage for better performance and faster load times.
- Enhance User Experience: Provide a smoother and more reliable experience for your users by eliminating errors.
What is an HTML Validator?
HTML validator is an online tool used to validate HTML syntax before final deployments, such as application opening tags or unnecessary whitespace so that the application will not be interrupted during execution.
By using a validation program, it becomes easier to scan the entire code and detect errors and correct them accordingly in HTML Website.
Due to the many options, choosing the Best Online HTML validator can be difficult. Below are the list of 18 best online HTML validator Tools.
List of the Best Online HTML Validator Tools
We have to find the 18 Best Online HTML Validator Tools to validate your HTML Data:
- W3C markup validation service
- HTML validator
- CSS HTML Validator
- Free Formatter HTML Validator
- CSS validation
- Dr. Watson
- Total Validator
- Aborla HTML Validator
- WDG HTML Validator
- The Nu HTML5 Validator
- Rocket validator
- XML Well-Formedness Checker and Validator
- HTML Validator for Chrome
- Skynet
- JSON Formatter
- W3schools Validation Online Tool
- Validome Validator Online Tool
- Online Toolz HTML Validator
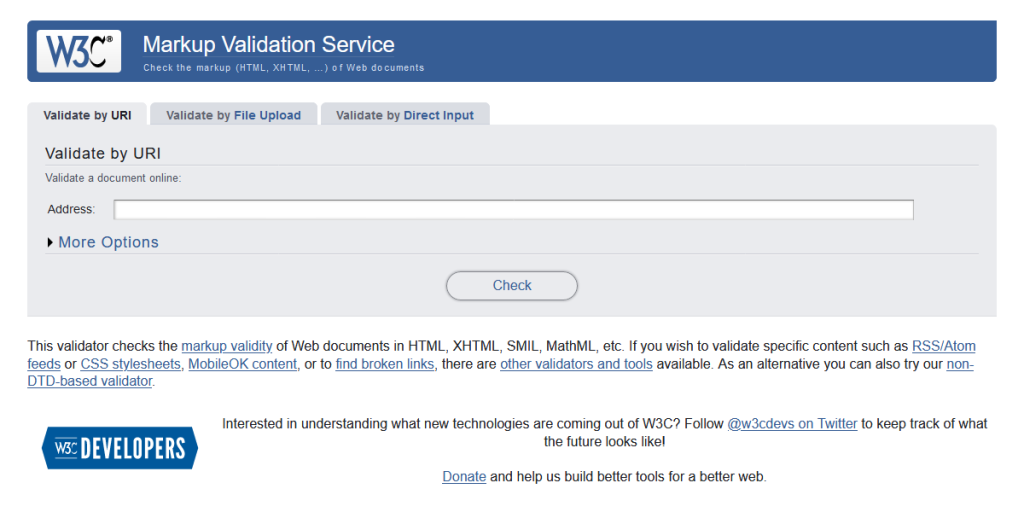
1. W3C markup validation service – Best Online HTML Validator

W3C Mark validation is number in the list of best Online HTML Validators and it is an open source and free service provided by W3C to check the validation of documents. The code validator of the Global Web Alliance can read a variety of file types, including HTML, XHTML, SVG, SMIL, and MathML. Before checking the code, you can choose the encoding of the file.
W3C mark validation service allows you to directly upload files or paste codes. In addition, you can enter the URL of the website.
Even if the verifier service cannot detect the broken link, it will give you suggestions on how to improve the code. Open the link in the suggestion and you will enter the relevant article in the W3C database.
Features of W3C markup validation service
- W3C markup validation is an open source HTML validation service that can verify HTML, XHTML, Mathml, SMIL, SVG, SGML, XML DTD formats.
- In this tool, we have the right to enter the URL of the application for validation.
- Here, we can also upload files and copy the pasted part of HTML for validation.
- Syntax error validation is not very good.
- It also has a powerful validation mechanism and a good UI.
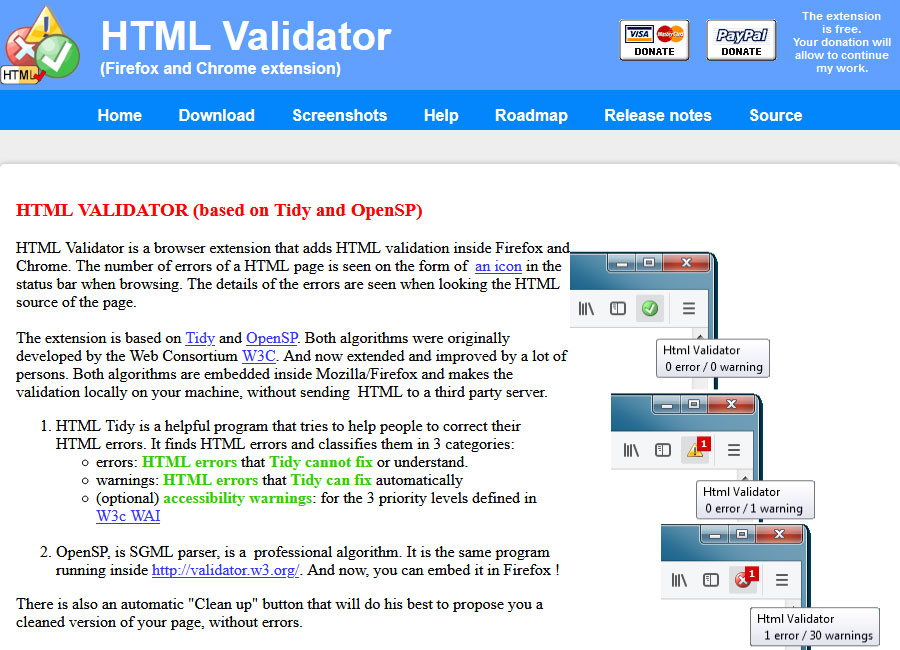
2. Mozilla Firefox HTML Validator – Best Online HTML Validator

Mozilla provides an extended HTML Validator that can add HTML validation in Firefox and Mozilla. It was created on the basis of Tidy and OpenSP, both of which were originally created by W3C, but were later improved by many other encoders. This code verification plugin will tell you how many errors there are on the page when browsing the web (using the numbers in the status bar). To check for errors, all you have to do is to view the source code of the page.
Features of Mozilla Firefox HTML Validator
- It is an extension of Mozilla, so if the client uses it on any operating system such as Windows or MAC, as long as we visit the application site, we can easily verify HTML.
- Mozilla Firefox has the powerful function of displaying all errors on the icons in the status bar.
- Supports multiple languages, about 17 languages, which is an added advantage.
- If customers want to track errors, then they can view this source code.
3. CSS HTML validator – Best Online HTML Validator

CSS validator is very popular because of its comprehensive functions and the fields involved in validation.
It is based on a powerful mechanism that is simple and user-friendly. CSS HTML can verify features, such as HTML, CSS, XHTML, JavaScript, syntax errors, PHP syntax, etc.
It reduces the burden of website failures, thereby saving time and improving productivity, thereby increasing profits.
Features of CSS HTML Validator
- The CSS HTML validator is divided into three versions: Home Edition, Professional Edition and Enterprise Edition.
- The older version still exists and can be downloaded for free, but it limits your use for non-commercial purposes.
- This HTML validator is a multi-functional validator that can save a lot of time.
- The home version of the CSS HTML validator is very easy to use.
- The home version can validate HTML, CSS and XHTML.
- It is combined with other software to check links and spelling, check PHP grammar, JavaScript and some other functions.
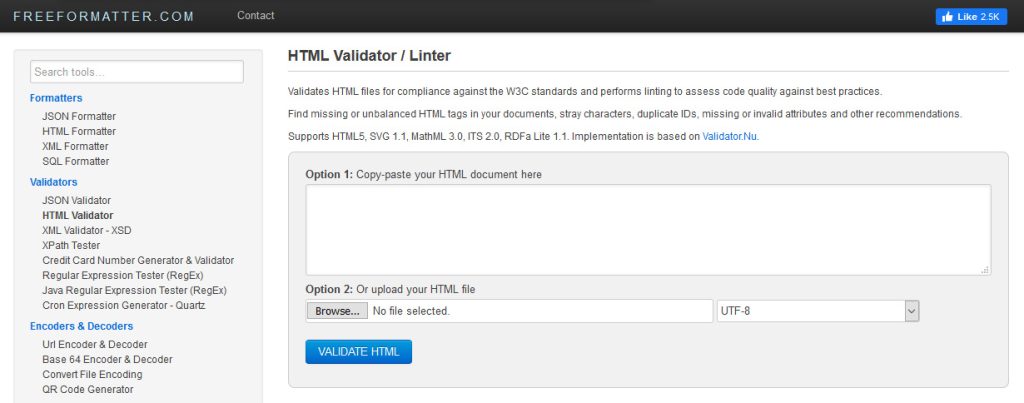
4. Free Formatter HTML Validator – Best Online HTML Validator

The FreeFormatter tool can efficiently verify the HTML files in the command according to the described W3C standards and ensure that the code is written in accordance with the standard guidelines and best practices.
It provides customers with a variety of options to choose the format they want to validate their application, such as JSON, HTML, XML, SQL, batch formatters, encoders and decoders, code compressors and converters, encryption and Security, string escape characters, utilities and the web. Resources etc.
Features of Free Formatter HTML Validator
- Free Formatter HTML Validator checks your files to make sure they comply with W3C standards.
- It finds unbalanced or missing HTML markup in the document.
- Just copy and paste your document into the space given, and let the validator search.
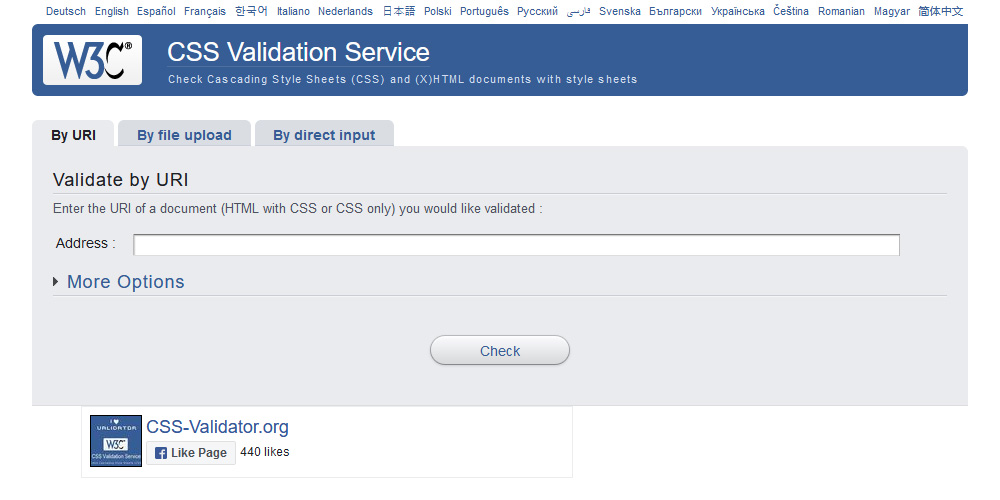
5. CSS validation – Best Online HTML Validator

CSS is used to style and design from Internet pages. W3C or World Wide Web Consortium is a well-known standard that maintains the language. It presents different aspects and content of web pages in a presentable and sequential order.
Web application development based on W3C CSS has many advantages. It is also useful for typical customers. Sometimes some websites take a long time to open. This will reduce the number of visitors on your website.
W3C CSS will solve this problem. It also provides an attractive visual display. W3C CSS enhances the appearance of web pages and speeds up their loading speed because it reduces the size of web pages by 60%.
Features of CSS Validation
- The CSS (Cascading Style Sheet) validator is a web-based application used to check CSS rules in documents.
- You need to use the CSS style sheet embedded in the XHTML document to check whether the XHTML rules are executed correctly.
- After CSS validation, the page will be displayed in an enhanced way, so it will load faster than usual. It is a free HTML verification program.
Other Best Online HTML Validator Tools
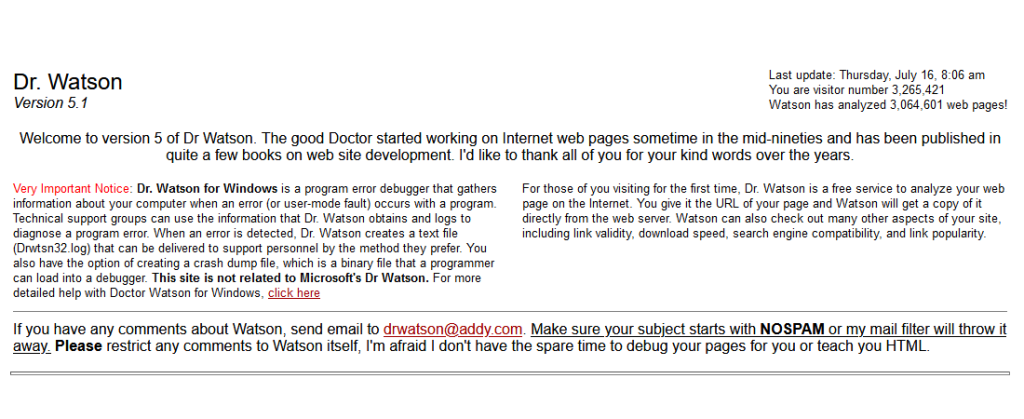
6. Dr. Watson HTML Validator

Dr. Watson is a well-known online Validator tool that is favored for its simple functions.
Basically, Dr. Watson is a debugger that lets the computer and the client know whether there are errors in the program application.
With the information and logs provided by Dr. Watson, technicians can more easily understand the root cause of the error. Dr. Watson also created a text file containing all the information.
Core Features of Dr Watson HTML Validator
- It is free to use an online HTML checker.
- It asks for the URL of the page and obtains a copy of it directly from the server itself.
- In addition to HTML, it also tests search engine compatibility, download speed, link validity and link popularity.
- When you enter the URL of a website for HTML checking, you can also ask Dr. Watson to check image links, spell check non-HTML text, and generate word counts.
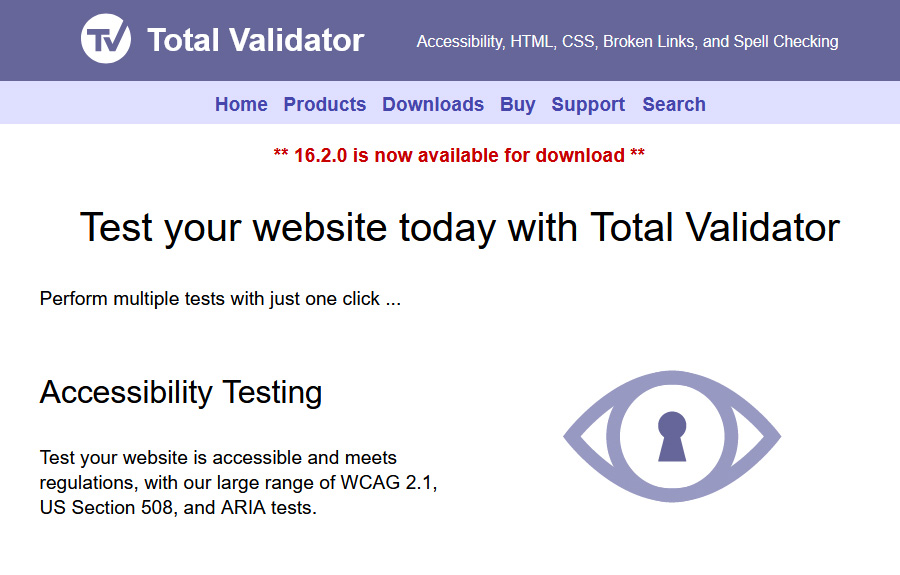
7. Total Validator

As the name suggests, Total Validator is a complete software package for validating HTML and CSS syntax.
Total Validator ensures that users can access the page, performs syntax checks and checks for unverified links.
With just one click, it is possible to verify the client’s website application. Total Validator has cross-platform support, DOM validation, and also supports login forms.
Features of Total Validator
- This HTML validator tool provides you with a lot of tools in one extension.
- Validating HTML and CSS is very simple.
- It will also find spelling errors and broken links.
- With just one click, you can view broken links, spell checking, page accessibility, and missing tags.
- The total validator has two versions, namely a free version and a paid version.
- The free version is suitable for cross-platforms such as Windows, macOS and Linux.
- If you want to use the paid version, you can choose from the following three options: professional license, additional license and subscription. You can select any plans according to your needs.
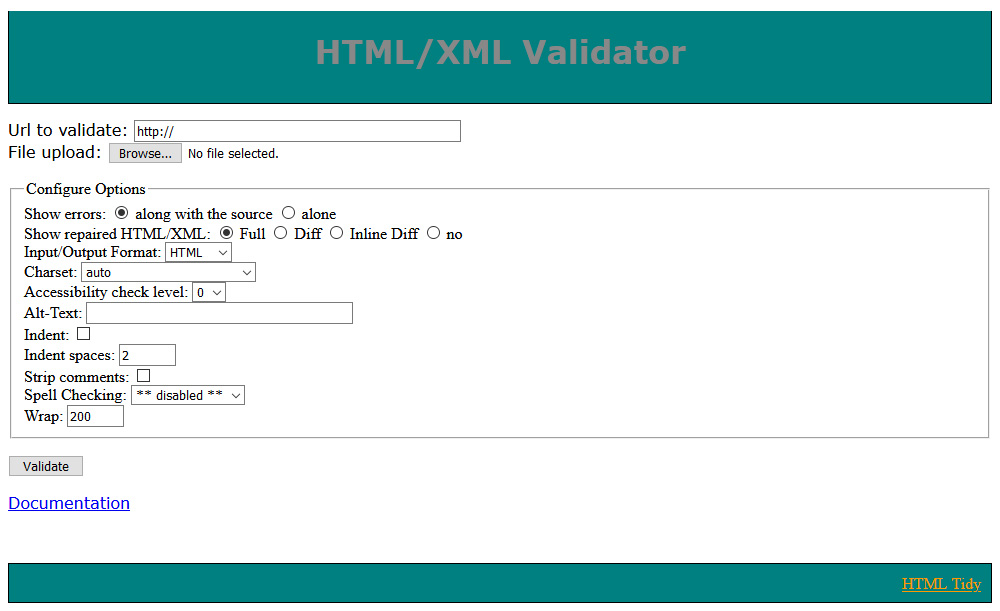
8. Aborla HTML Validator

Aborla is a popular online validator, trusted by many giants.
HTML, XHTML and XML validators are developed based on Tidy and PHP 5. It automatically repair and verify HTML, XHTML and XML. The Aborla tool can also help you easily convert documents in HTML format to XHTML format with a single button.
It can also help the client to easily check the code syntax of the entire application. Aborla also checks for grammatical errors and helps correct the application process by fixing errors.
Features of Aborla HTML Validator
- Aborla is available in 16 different languages.
- The HTML validator tool allows you to choose from different viewing options, such as errors only, with source code, and use alone.
- Aborla has customization options, such as hiding comments, indenting spaces, and the ability to verify the complete code based on file uploads and URLs.
- Aborla repaired the broken code and provided a verified code.
- It also has a spell check function.
9. WDG Validator

WDG Validator is known a powerful HTML Online Validator Tool for its features.
It checks the code as per the W3C standards for both HTML and XML. WDG Validator also validate spelling and proofreading for grammar and syntax errors.
It validate with machine language by just enter the url of HTML application. It also has a batch mode.
Features of WDG Validator
- WDG HTML Verifier is an excellent online verification program, very suitable for scanning HTML.
- There are two options, the first, you can enter the URL, and the second, if you want to test the HTML of multiple pages, then select the batch mode.
- This is really fast and can also provide you with information about the live page.
- It has two languages, English and French. It is a free HTML verification program.
10. The Nu HTML5 Validator

Nu Validator allows you to verify the content of real-time URLs, uploaded files or pasted text. The “Show Source Code” option is very concise because it also displays the complete source code under all reported errors/warnings, so you can more easily verify these issues with reference to the source code. Just like the W3C Validation Markup Service, Nu Validator will provide relevant references when errors or warnings are detected to use the code correctly.
Features of NU HTML Validator
- If you want to verify live content, pasted text or uploaded files, then “Nu HTML5 Verifier” is the appropriate choice.
- The “Display Image Report” will display a report on alternatives to image text. And if you choose Show Source, it will show the markup source of the input document.
- Whenever Nu Validator detects an error or displays a warning, it will provide you with relevant references to validate the code. This is free.
11. Rocket validator

- Rocket Validator is a well-known online tool with excellent features that can handle large-scale web applications for multinational companies.
- It works on its own server, so it needs to be installed on the local computer
- Powerful HTML verification function, because it uses W3C’s Nu HTML Checker. It is reliable and can respond quickly to customer requests.
Features of Rocket Validator
- Rocket Validator is an excellent HTML validation tool that can intelligently crawl your website and check the accessibility and HTML compatibility of more than 5000 web pages.
- It also enables you to submit an XML sitemap.
- The page will be checked for HTML issues and accessibility conflicts.
- It is easy to connect your site with Rocket validator, and it will automatically run site validation whenever you deploy a new version of the site.
- You can plan the number of pages to be verified and the frequency of verification. It has paid and free versions
12. XML Well-Formedness Checker and Validator

- XML documents are considered “well-formed” documents corresponding to XML grammar rules.
Features of XML Well-Formedness
- A properly formatted document also complies with the rules of the Document Type Definition (DTD).
- In order to make the format like XML document tags, the document must pass many rules, they are case sensitive, tags should be closed appropriately, elements should be appropriately nested, etc.
- Just paste the URL of the website and run the check. It is a free HTML validator.
13. HTML Validator for Chrome

HTML Validator is runs fast and extension for Chrome inside the developer tools for checking the code and syntax of HTML pages. It is also based on Tidy. It also provide a automatic clean up button for cleaning up the web pages from errors.
Features of HTML Validator for Chrome
- It has a powerful mechanism for HTML5 verification.
- It also displays other warnings that may or may not be a problem, and also provides the ability to filter problems.
- Supports multiple languages.
14. JSON Formatter

JSON Formatter’s HTML validator provides an interface with two columns. The one on the left shows your files, and the one on the right shows errors.
To start using JSON Formatter, you can upload a file, paste the code or type in the URL. The online validator can not only check for errors, but also fix your code immediately. You can even execute it and see how it looks from the front end. In addition, you can download the code as a new file.
Features of JSON Formatter
- JSON Formatter has good documentation and UI.
- It helps to verify JSON online through error messages and supports printing of JSON data.
- JSON Formatter has the function of supporting indentation (for example, level 2 or level 3).
- It always stores the previously formatted JSON data locally.
15. W3schools Validation Online Tool

W3Schools is one of the most powerful competitors in the Validation tool.
Used to check the correctness of w3.css. It provides validation warnings for CCs1, CSS2, CSS3, and CSS4 properties. W3schools uses vendor extensions to support older browsers. It supports multiple platforms, such as chrome, safari, opera, firefox, etc.
Features of W3Schools Validation Online Tool
- It has a complete UI and good documentation.
- Proficient in verifying all CSS properties, and also provides support for older outdated browsers.
16. Validome Validator Online Tool

Validome Validator is a powerful online tool for HTML validation.
It can help Internet searchers use reliable high-speed verification services to check their grammar and format in accordance with official standards. If you follow the code in the standard, you can reduce the risk of browser problems and publishing by half. It validates HTML, XHTML and WML.
Features of Validome Validator Online Tool
- It has powerful documents and can validate HTML, XHTML and WML formats.
- Provides an independent syntax validator for XML DTD and schema.
- Validome Validator provides an advanced feed validator for RSS and Atom.
- It helps to expose and repair obstacles, making it easy to use.
- It can also verify the XML consistency of the Google Sitemap and make the site more readable.
17. Skynet

- Skynet is also a popular validator with many excellent features, and it belongs to the Mozilla brand.
- It is basically a browser extension that adds HTML validation in Firefox and Chrome browsers. Here you can also see the number of errors in the icon in the ADD-ON column.
- The details of the error can be seen in the source code. It also based on Tidy and OpenSP. In fact, these two algorithms were originally developed by W3C.
Features of Skynet
- HTML verification can be done while browsing itself, and if the web page contains an HTML iframe, the result can be seen in the home page itself.
- It has a powerful view source (such as Tidy) that can validate HTML code and display the result like a compiler. The screen is divided into multiple parts to provide a better view, and it is verified based on the source code.
- It supports many different languages.
- It has an additional cleaning function, where the data will not be sent to any third-party server.
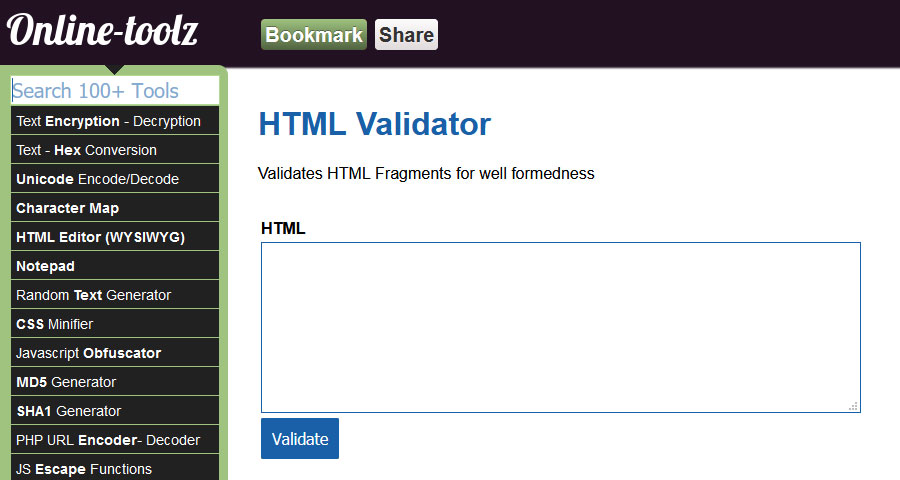
18. Online Toolz HTML Validator

Online Toolz HTML is another online HTML code validator, but with limited functions. It only supports pasting the code as an input method.
To compensate for this, the site also offers many other tools, including scripts for formatting HTML code.
Common errors that HTML validators help to identify
HTML validators are useful tools that help identify various errors in HTML code. Here are some common errors that HTML validators can help identify:
Unclosed tags: Validators can detect missing closing tags for elements such as <div>, <p> and <li>. Unclosed tags can lead to unexpected rendering issues and affect the overall structure of the document.
Nesting errors: HTML validators can catch nesting errors, such as placing block-level elements inside inline elements or vice versa. These errors can result in incorrect rendering or malformed document structures.
Missing attributes: Validators can detect missing or incomplete attributes in HTML elements. For example, forgetting to include the src attribute in an <img> tag or the href attribute in an <a> tag.
Invalid values: Validators can flag instances where attributes have incorrect or invalid values. This includes using unsupported or deprecated attribute values or providing values that are not allowed for a particular attribute.
Duplicate IDs: Validators can identify duplicate id attributes within the same HTML document. IDs should be unique to each element, and duplicating them can cause JavaScript errors or issues with CSS styling and document navigation.
Deprecated elements or attributes: HTML validators can warn about the use of deprecated elements or attributes. Deprecated features are those that have been superseded by newer standards and may not be supported in future versions of HTML.
Invalid character encoding: Validators can check if the declared character encoding in the HTML document matches the actual encoding used. Inconsistent character encoding can result in rendering issues and problems with text display.
Incorrect usage of header elements: Validators can help identify incorrect usage of header elements, such as using <h2> after <h1> without including <h3> in between. Properly nesting header elements is important for semantic structure and accessibility.
Self-closing tag errors: Validators can catch instances where self-closing tags, like <img> or
<br>, are incorrectly used with a closing slash (“/”). These tags should not have a closing slash in HTML5.
Malformed URLs: Validators can detect errors in URLs within attributes like src, href, or action. This includes missing or incorrect protocol declarations (e.g., http://) or improperly encoded characters.
By identifying these common errors, HTML validators can help ensure that web pages conform to the HTML standards, improving compatibility, accessibility, and overall quality.
How to Use HTML Validator Tools
Using these tools is straightforward. Simply paste your HTML code into the validator, run the validation, and review the results. Here’s a step-by-step guide:
- Copy Your Code: Copy the HTML code you want to validate.
- Paste into Validator: Open one of the recommended HTML validator tools and paste your code into the provided input field.
- Run Validation: Click the validate button to check your code for errors.
- Review Results: Review the detailed report provided by the validator, which will highlight any errors and provide suggestions for fixing them.
- Fix Errors: Go back to your HTML code, make the necessary corrections, and revalidate to ensure all errors are resolved.
Conclusion – Best Online HTML Validator Tools
We cover almost all the top free best Online HTML validator tools, as well as top features, prices and official websites. These are some of the free best Online HTML validator tools. However, if you choose to use Ready Made Websites like WordPress, WooCommerce & HTML and want to use them for your own website or template, you don’t need to use any of the validators discussed above as Delegate Studio test/check the code in all the themes and templates.
We also know why HTML validators play an important role in any organization. However, to sum up, I will tell you the best benefits of using the Validator tool, which is crucial to improving company profits.
You can choose according to your needs, and don’t forget to share with us your experience of using the HTML validator. Please let us know if you think the best Online HTML validator should be included in the above list.
Comments (10)
sbobet
says September 10, 2022 at 12:35 pmThank you for sharing indeed great looking !
Gal Jerman
says September 21, 2022 at 10:02 amTop site ,.. amazaing post ! Just keep the work on !
barclays cheapside
says September 24, 2022 at 9:48 pmI used to be able to find good information from your blog articles.
Connie
says October 27, 2022 at 5:17 amHi there! I understand this is kind of off-topic but I needed to ask. Does running a well-established website such as yours require a lot of work? I am brand new to blogging but I do write in my diary on a daily basis. I’d like to start a blog so I can easily share my own experience and views online. Please let me know if you have any kind of suggestions or tips for brand new aspiring blog owners. Thankyou!|
Usha Sharma
says November 05, 2022 at 11:04 amRunning a well-established website always needs your good time. The more time spend on your website the more you like to grow. If you plan to start the blog website you should choose the WordPress CMS. Its UI is so easy and it’s always the first choice of many bloggers around the world. Go with Ready Made Website to save your initial time and some money. For some Ready Made Blog WordPress Websites you can see here – https://delegatestudio.com/websites/ready-made-website/news-blog-ready-made-wordpress-websites/
Winford
says November 02, 2022 at 1:01 amI delight in, cause I discovered just what I was taking a look for. You’ve ended my 4 day long hunt! God Bless you man. Have a nice day. Bye|
Gabriella
says November 05, 2022 at 10:53 amI like what you guys tend to be up too. This kind of clever work and exposure! Keep up the good works guys I’ve incorporated you guys to blogroll.|
temp mail
says November 22, 2022 at 11:53 pmThis great idea will come in handy.
tracfone special coupon 2022
says December 02, 2022 at 1:41 pmSimply wish to say your article is as amazing. The clearness in your post is simply cool and i could
assume you’re an expert on this subject.
Well with your permission let me to grab your feed
to keep updated with forthcoming post. Thanks
a million and please continue the gratifying
work.
Here is my blog :: tracfone special coupon 2022
brainwalletchecker
says December 15, 2022 at 9:58 amWhat the right words … super, great idea
Comments are closed.